Galleries and collections are a few ways of organizing images in LiveWhale.
Adding / editing an image
- From the LiveWhale interface, click the “Images” link.
- Click “Add a new Image” to add a new image or locate and click the image title to edit.
- Fill out the image form with the relevant information (see configurable options below)
- When done, click the “Save this image” button.
Supported image formats: LiveWhale accepts image uploads in the JPG, GIF, or PNG formats. We don’t currently support WEBP uploads, but, LiveWhale will take your JPG uploads (and PNG, if they don’t use transparency or animation) and convert those to WEBP versions, serving them up as low-bandwidth alternatives using this formatting.
Form Options
- Enter a name for this image (Required)
- Caption: Choose a default caption for your image
- Description (ALT text): In LiveWhale 2.7.0+ you can set an ALT text for screen-readers that is distinct from your caption. In prior versions, caption was used as ALT text.
- Credit: Enter a photo credit, if applicable.
- Plot this image on a map?: If your image has a location, you may plot it on a map. If your LiveWhale installation already has preset locations, you may begin typing into the space provided and locations will be suggested to you. If you cannot find an appropriate location, you may click “add a new Place”. When adding a new place, you must provide a title and address.
- Tags: Tag the image with any relevant tags. Tags help sort and classify images so that they can be directed to the proper location on your web site. You can click in the field labeled “Tags” and type a keyword; tags will be suggested to you. If you are unsure what tags are available in your group, click “Show all tags” to display them all and select the relevant ones.
- Keywords: Choose any relevant keywords for this image, so that it can be found in searches. Keywords should be separated by either commas or spaces.
- Date: Enter a date for the image. If you enter a date in the future, the image will not appear on the public web site until the date is reached.
- Upload a new image: If adding a new image, under the section labeled “Upload a new image”, choose a file to upload. If you are editing an existing download, this section is labeled “Replace with file”, and choosing a file here can be used to replace the existing image with a new version.
- If you are editing an existing image, you will also see a “View full image” link allowing you to preview the full-sized image.
Note: If an image is uploaded without a title, caption, or credit and any of that information is found encoded within the image’s IPTC metadata, the metadata field values will be used automatically.
Also, if an image contains EXIF orientation metadata (such as an image taken in portrait mode), LiveWhale will automatically rotate the image to the correct orientation upon upload.
Cropping an image
When you add an image to a piece of content (an event, a news story, a profile), LiveWhale always shows the full image on the details page, and a thumbnail in list views and widgets. You have several options for cropping the portion of the image that gets shown, or cropping the underlying image.
Cropping a thumbnail preview
You can select your preferred thumbnail crop from the editor by clicking “Add/change images,” then clicking the crop icon and dragging to select the square thumbnail you’d like.

Cropping an image on a page
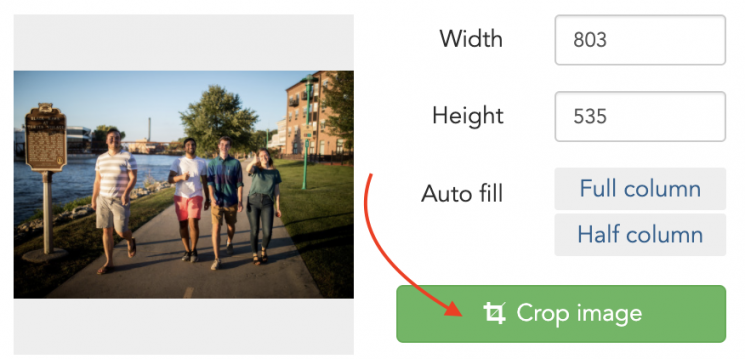
When you insert an image into a page in LiveWhale CMS, you can choose a specific crop to use. This will not crop the underlying saved image. Double-click the image after you’ve added it, and click “Crop image.”

Permanently cropping an image
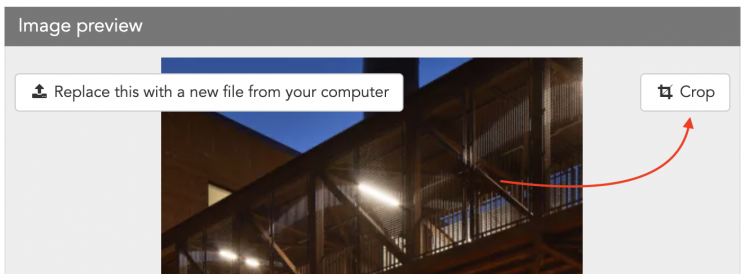
You can permanently crop an image if you only ever want to use a certain portion of it. You can either do this when you first upload the image, or by clicking “Crop” on the Edit an image page.

Note: Be very careful when cropping existing images! If you crop an existing image in LiveWhale, it may adversely affect any content that image is attached to, or pages it’s been used on. We recommend cropping an image only when you first upload it to LiveWhale.

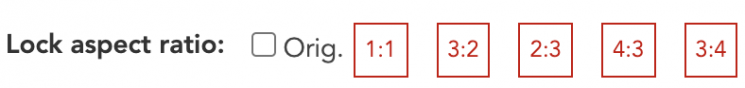
You can also lock your crop to a particular aspect ratio. The options for aspect ratios can be customized.
Image collections
Images can be grouped together into collections for easier organization and retrieval.
- Login to the LiveWhale interface
- Select the Group from the drop-down menu to add image collections
- Access your Images Library
- Select the Collections sub-tab
- Click Add a new image collection
- Enter a name of the collection and press the Save collection button
- The Image Collections manager also contains the following features using the drop-down menu, just check the box(s) and make a selection
- Remove collection (but keep images)
- Delete collection and all images in collection
- Apply tag to all images in collection
- Clicking the collection title will display the images in the collection through the image library
- Image collections can also be added to galleries under Choose images from your library by selecting the collection from the drop-down menu
Image galleries
Galleries (sometimes called slideshows or albums) are a way of organizing images to display in the LiveWhale front-end.
- From the LiveWhale interface, click the Galleries tab
- If you are adding a gallery, click Add a New Gallery or locate and click the existing gallery to edit.
- Fill out the gallery form options (see options below)
- When done, click the Save this gallery button.
Gallery Form Options
- Enter a title for the gallery (required)
- Star Content: Click the star in the section labeled “Star content” to set as important.
- Share Content: By default this content will be shareable. To make non-shareable, click the globe labeled “Share content” to un-highlight it.
- Description: Enter a description of the gallery. This will also appear in the meta description tag when viewing a gallery’s details.
- Edit Images: If you are editing a gallery, any existing images will be listed. Here you can change image captions, remove images, or reorder them by dragging an image by the crosshairs icon. Additionally, links are provided to set a custom thumbnail crop for each image, as well as to make a custom thumbnail for the entire gallery from one of the attached images.
- Plot this image on a map?: If your image has a location, you may plot it on a map. If your LiveWhale installation already has preset locations, you may begin typing into the space provided and locations will be suggested to you. If you cannot find an appropriate location, you may click “add a new Place”. When adding a new place, you must provide a title and address.
- Suggest this item to the following groups: Suggest this gallery to other groups by selecting thse groups under this section
- Post gallery as: Choose the status for this gallery. “Live” will publish the gallery immediately. “Hidden” will hide it from the web site until you are ready to publish it.
- Delete: If you are editing an existing gallery, you will also see a “Delete” link next to the status, allowing you to delete this gallery.
- Tags: Tag the gallery with any relevant tags. Tags help sort and classify galleries so that they can be directed to the proper location on your web site. You can click in the field labeled “Tags” and type a keyword; tags will be suggested to you. If you are unsure what tags are available in your group, click “Show all tags” to display them all and select the relevant ones.
- Choose images from your library: You may attach images to this gallery. Images are taken from your group’s image library. To choose an existing image from your image library, click on each of the images you wish to add.
- Add new images from your computer: If you want to upload a new image to attach to this gallery, click “Add images from your computer”. Newly uploaded images will be added to the image library and attached to this gallery.
- Related content: Add a link to a web address, news story, event, gallery, file , or LiveWhale page to this gallery
Replacing an existing image
When you need to update an image, you can replace it without having to update any links. Find the image in the manager and click it to enter the “Edit an Image” screen. Now, click “Replace this with a new file from your computer” (and make sure to save your changes). Now the image will be replaced anywhere you’ve been using it, no need to update any links.
Deleting an image
- From the LiveWhale interface, click the “Images” link from the toolbox.
- Choose the appropriate image collection from the list, or click “All Images” to view everything in your group.
- Select the image(s) to delete in the list by checking the box(s).
- Choose “Delete” from the drop-down menu, and click “Go”.
You may also delete the item from the image edit screen:
- From the images manager, click the image to delete.
- Click the “Delete” link on the right side of the screen.
- You will be prompted to confirm this action.
Note: Deleted images will remain in the trash where they can be easily restored (up to one year, depending on your configuration).
Deleting a gallery
- From the LiveWhale interface, click the “Galleries” tab.
- Locate the gallery(s) to delete in the list and check the box next to it.
- Choose “Delete” from the drop-down menu, and click “Go”.
You may also delete the item from the gallery edit screen:
- From the galleries manager, locate and click the gallery to delete.
- Click the “Delete” link on the side of the screen.
- You will be prompted to confirm this action.
Note: Deleted galleries will remain in the trash where they can be easily restored (up to one year, depending on your configuration).
Embedding a gallery on a web page
The galleries widget displays a list of galleries with links to view a slideshow of their images. It is sometimes desirable to embed a gallery slideshow directly in your web page using an inline gallery widget.
Note: If you want to show all images from a gallery (fixed set of preselected images) you would use the inline gallery widget. If you want to show all images by tag, group, etc. then you use the images widget.
Simple implementation: If you want to embed a specific inline gallery directly into a Web page, the Get Code link will provide a bit of XML code that can be pasted into the HTML source of a content area.
Custom implementation: Or, create a custom inline gallery widget using the steps below.
- Open the Widget Editor
- Click the “Add a new widget” button
- Select the widget type, “Inline Gallery”, from the drop-down menu
- You can specify the gallery to use by indicating the gallery id. You can obtain the gallery id through the Gallery Manager. Or, select a tag(s), group(s), or use the filtering option to target a gallery
- Use the widget configuration options to adjust the width, height, etc…
- By default, the “mini” template is used for formatting. Additional gallery type options may be available based on customizations. You may also create a custom gallery type (below).
- When you are finished, click “Save this widget”
- From your webpage, Click “Edit Page” and click on the gear icon to select your newly created inline gallery widget.
Attaching a gallery to a piece of content
Some content types (events, news, profiles) allow you to attach a gallery instead of a single key image. In your details templates for those content types, <xphp var="details_image"/> will be replaced with the gallery where one has been selected.
You can also pull that gallery into a widget, by referencing the gallery ID in the news/event widget format ({gallery_id}). For example, your news widget format might look like this:
<arg id="format">
<h4 class="story-title">{headline_clean}</h4>
{<div class="story-text">|summary|</div>}
<field content="true">
<if var="gallery_id"/>
<content>
<widget type="galleries_inline">
<arg id="id">{gallery_id}</arg>
<arg id="type">fullscreen</arg>
</widget>
</content>
</field>
</arg> LiveWhale Support
LiveWhale Support