LiveWhale integrates with Google Analytics or Google Tag Manager to allow you to easily track activity. You can also add your own custom tracking.
Tracking with Google Analytics 4
If you are setting up a new LiveWhale site, you can track your site visitors by using Google Analytics 4. (If you are already tracking visitors with Google Analytics or Google Tag Manager in LiveWhale, skip ahead to the migration instructions.)
Note: This integration requires LiveWhale 2.5.0 or higher. If you haven’t yet upgraded and want to start tracking traffic to Google Analytics 4, you must either follow the instructions for adding GA4 to an existing Google Tag Manager integration, or manually add the GA4 tracking HTML code to a site-wide include in your theme.
To set up a new Google Analytics 4 integration:
-
Create a GA4 property for your site, if you don’t already have one.
-
Add a data stream (Admin > Property > Data Streams > Add stream) of type “Web.”
-
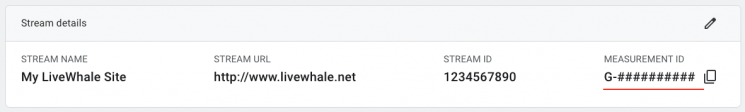
Open the stream details and find “Measurement ID” — it’s formatted as
G-followed by a series of letters and numbers (G-##########). Copy this and paste it into your /livewhale/core/config.php file.
$GLOBALS['LIVEWHALE_CONFIG']['HOSTS']=[ '%HOSTNAME%'=>[ 'HTTP_HOST'=>'', 'DATABASE_HOST'=>'', 'DATABASE_USER'=>'', 'FTP_MODE'=>'', ..., 'GA_SITE_IDS' => [ 'main'=>[ 'tracker'=>'G-##########' ] ], ... ] ]; -
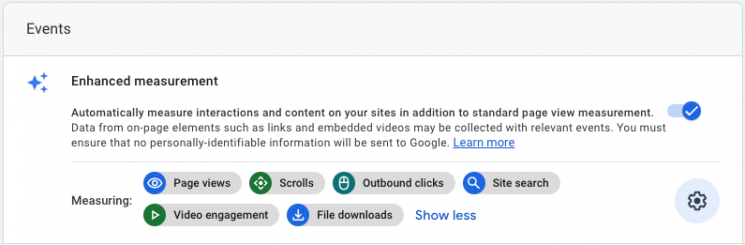
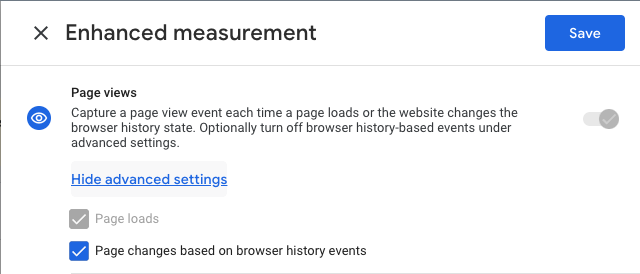
In order to track calendar and event views (which load via AJAX), make sure you enable “Enhanced measurement” for page views in your GA4 settings. Specifically the setting to track “Page changes based on browser history events” will make sure that all of your calendar and event views are correctly tracked.


Tracking with Google Tag Manager
- Create a Google Tag Manager account and property.
- Enter your site URL and choose “Web” as your target platform.
- Find your container ID (GTM-#######) in the installation instructions, or along the top toolbar of the Google Tag Manager admin interface.
Copy this and paste it into your /livewhale/core/config.php file:
$GLOBALS['LIVEWHALE_CONFIG']['HOSTS']=[
'%HOSTNAME%'=>[
'HTTP_HOST'=>'',
'DATABASE_HOST'=>'',
'DATABASE_USER'=>'',
'FTP_MODE'=>'',
...,
'GTM' => [
'id'=>'GTM-#######'
],
...
]
];Migrating to Google Analytics 4
…from Google Tag Manager
If you are already using Google Tag Manager (GTM-####### in your LiveWhale config and page source), you may not need to alter any LiveWhale settings at all. Instead, you can have your current GTM integration start collecting GA4 data as well.
…from Google Universal Analytics
If you are using Google Universal Analytics (UA-#######-# in your LiveWhale config and page source), you’ll want to either replace it with Google Tag Manager or add GA4 tracking code so you can start collecting GA4 data.
Note: LiveWhale will continue to support embedding Universal Analytics code until the Google end-of-life on July 1, 2023 using this syntax in /livewhale/core/config.php:
'GA_SITE_IDS' => [
'main'=>[
'tracker'=>'UA-#######-#'
]
],If you are currently using Universal Analytics, we recommend migrating to Google Tag Manager or adding GA4 tracking using the above steps as soon as possible so you can start populating data into your GA4 property. You can track data to both at once by adding both trackers to your config.php file and giving them different names (for instance, “main” and “legacy”):
'GA_SITE_IDS' => [
'main'=>[
'tracker'=>'G-##########' // Google Analytics 4
],
'legacy'=>[
'tracker'=>'UA-#######-#' // Universal Analytics (deprecated as of July 1, 2023)
]
],Excluding Directories or Pages from Google Analytics
You may selectively exclude certain pages or directories from Google Analytics by specifying them in a config array. To do this:
- Open the public client config, /livewhale/client/public.config.php, using an FTP client or via the command line
- Define a
$_LW->CONFIG['GA_EXCLUDE']array (or[$_LW->CONFIG['GTM_EXCLUDE']for Google Tag Manager), containing the paths to the files you wish to exclude. This will remove the Google Analytics tracker from the specified pages.`
$_LW->CONFIG['GA_EXCLUDE'] = ['/admissions-test/','/faculty/committees/'];
or $_LW->CONFIG['GTM_EXCLUDE'] = ['/admissions-test/','/faculty/committees/'];
Custom Analytics Tracking
Adding custom tracking in Livewhale is generally easy—simply add whatever JS you need to your theme so it loads on every page and you’re all set.
Keep in mind, though: visitors can navigate to different views/events in LiveWhale Calendar without refreshing the page. This can cause confusion for some trackers. Therefore, you can also add custom tracking code to make sure you capture every calendar and event view.
If you’re using Google Analytics, no extra work is required. LiveWhale will detect the Google Analytics JavaScript object ( window.ga or window._gaq ) and push individual calendar/event views to it.
If you’re not using or want to bypass Google Analytics, add the following to your theme’s custom calendar script and LiveWhale will detect the livewhale.custom_tracking function and use that instead of any default Google Analytics handling.
(function($, LW) {
livewhale.custom_tracking = function(pageview) {
console.log('Replace this line with custom tracking for the page ' + pageview);
}
}(livewhale.jQuery, livewhale));
 LiveWhale Support
LiveWhale Support