Most LiveWhale licenses include managed hosting of production and development sites, so you won’t need to worry about any of the requirements on this page. If you are managing a self-hosted installation of LiveWhale, this document is for you.
Setting Up a New Server
LiveWhale is written in PHP and MySQL, designed to run on Apache-based servers, and supports platforms able to run this software with the configuration specified below. Most modern Linux server packages will fit the bill perfectly. (LiveWhale uses a very popular setup that’s often called a LAMP stack— Linux, Apache, MySQL, PHP.)
Next, let’s talk about server access. LiveWhale itself and our support staff require a SSH/SFTP user, as well as a MySQL user. Be sure that the SFTP user is dropped into a home directory, one level above the public web root, for secure storage of non-public files. If your server is behind a campus firewall, let us know and we can work on getting our VPN IP addresses whitelisted.
Put us in touch with a sysadmin. Make sure our team knows who to contact about having server software installed and configured. Your system administrator will help get the server ready to go for our software, and should help speed the process along for us.
See the following tips on how to configure your server for LiveWhale. After White Whale has performed the initial installation, we will run a diagnostics test to confirm that your configuration fully satisfies the software requirements based on your desired configuration.
LiveWhale Readiness Test
LiveWhale is built to require as few libraries and software as possible, atop a standard LAMP system. But there are some key pieces that are required and others that are recommended. This script gives you a super-simple report as to your server’s LiveWhale readiness.
- Download the readiness test script.
- Expand it and place it at a web-accessible location on your server.
-
Add the configuration details in the index.php page
// Configuration for this server $HTTP_HOST=''; $SFTP_HOST='localhost'; $SFTP_PORT=22; $SFTP_USER=''; $SFTP_PASSWORD=''; $SFTP_PATH_HOME=''; $SFTP_PATH_WWW=''; $DB_HOST='localhost'; $DB_USER=''; $DB_PASSWORD=''; $DB_DATABASE='livewhale'; -
Access the readiness test from your browser.
If everything passes then you’re ready for your installation!
Configuring Apache
When using PHP versions prior to 7.x, you must configure Apache with mod_php and the prefork MPM. Beginning with PHP 7.x, the recommended configuration is to use php-fpm and the event MPM.
Apache mod_rewrite
Please install the mod_rewrite module for Apache for full compatibility with core LiveWhale services.
Apache mod_deflate
See our recommended configuration for mod_deflate to enable GZIP support on your server:
<Location />
# Insert filter
SetOutputFilter DEFLATE
# Netscape 4.x has some problems...
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
# BrowserMatch bMSIE !no-gzip !gzip-only-text/html
# NOTE: Due to a bug in mod_setenvif up to Apache 2.0.48
# the above regex won't work. You can use the following
# workaround to get the desired effect:
BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html
# Don't compress these
SetEnvIfNoCase Request_URI .(?:pdf|gif|jpe?g|png|mov|mpg|mp3|zip|gz|bz2)$ no-gzip dont-vary
# Make sure proxies don't deliver the wrong content (disable for IE)
#Header append Vary User-Agent env=!dont-vary
</Location>Apache mod_headers + mod_expires
See our recommended configuration for mod_expires to enable proper client side caching on your server:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg A2592000
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-shockwave-flash A2592000
ExpiresByType text/html A10800
ExpiresDefault A604800
</IfModule>Enabling password protection
LiveWhale’s built-in support for per-directory password protection requires the use of per-dir .htaccess control. Please enable this on your server if you wish to use this feature, by setting “AllowOverride” to “all” for your virtual host. If it is not supported, the password protection feature will simply not appear to your users.
Using SSL
White Whale generally recommends enforcing HTTPS for your entire web site.
Regardless, we strongly recommend a security feature in LiveWhale which enforces SSL for the duration of a login. In order for this to be achievable, please ensure that SSL is configured/enabled for your server with a proper certificate, and that your web site loads properly over both HTTP and HTTPS protocols.
If your server requires TLS 1.1+ for HTTPS connections, you must ensure that your version of curl/php-curl is 7.34.0+. Earlier versions may either not support TLS or only TLS 1.0.
Directives
Please set “Options -Indexes” in your Apache configuration. This will allow LiveWhale to implement alternative behaviors for attempted directory listings.
Configuring PHP
Required: PHP 7.2+
Recommended: PHP 8.1 (LiveWhale 2.12+)
All required extensions are bundled with the standard PHP distribution. Some may require explicit enabling by a server administrator, but most are enabled by default. Required PHP extensions are:
Recommended PHP settings:
upload_max_filesize = 50M
post_max_size = 51M (set post_max_size to larger than upload_max_filesize to avoid file upload errors)
max_input_vars = 5000 (this gives LiveWhale an improved ability to execute bulk changes on long lists of content in manager interfaces)
Enabling SFTP
If page editing is enabled for your installation, and you wish to use SFTP mode (we recommend it), you must also enable the ssh2 extension for PHP (available through pecl). Please be sure that your system supports “password” as an authentication method for SSH2 connections, and that you have allow_url_fopen enabled in your php.ini file.
Note: SFTP connections require enabling “password” as an accepted SSH authentication scheme. You can do this by setting PasswordAuthentication to yes in sshd_config.
Note: If you are using SELinux in \”enforced\” mode, it may block SSH connections from LiveWhale. To allow these, you must run: setsebool -P httpd_can_network_connect on
Note: If you are using PHP 7.x, make sure to also use the latest release of SSH2. If you upgrade PHP but leave an old version of PHP-SSH2 installed, you may see “The page you are trying to edit could not be found via FTP.” errors in LiveWhale.
Enabling a userland cache
While not required, we recommend the use of the APCu extension for PHP. APCu is a userland shared memory cache and greatly increases the performance of PHP in production environments. LiveWhale makes additional use of the APCu API, when enabled, beyond the out-of-the-box benefits to achieve increased performance.
When using APCu, we recommend setting at least 256M for apc.shm_size and enabling a user_ttl:
apc.shm_size=256M
apc.user_ttl=7200Note to Zend OPCache users: Please set opcache.revalidate_freq=0, to prevent display issues with page editing functionality.
Warning to suhosin users
If you plan to use LiveWhale to drive more than one host on a single installation, you must disable the following suhosin security measures in your php.ini file:
suhosin.session.cryptdocroot=Off
suhosin.cookie.cryptdocroot=OffConfiguring MySQL
The version of MySQL required is 5.1+. The recommended version is 8+.
We also recommend the MySQLTuner-perl tool to help tune your instance of MySQL.
Required settings
The following settings are required by MySQL to support your LiveWhale installation.
- innodb_buffer_pool_size = 1G (1G+ recommended, but actual amount depends on RAM availability)
- innodb_flush_method = O_DIRECT
- max_allowed_packet = 10M (set this to at least what PHP allows for upload_max_filesize, ideally 10+MB)
Recommended suggestions
- ft_min_word_len = 3 (allow fulltext searching with 3+ characters)
Configuring a secure MySQL connection
When configuring LiveWhale, you’ll plug your MySQL connection details (host, user, password, db) into the $GLOBALS['LIVEWHALE_CONFIG']['HOSTS'] array in /livewhale/core/config.php.
'DATABASE_HOST'=>’000.000.000.000', // IP of database server
'DATABASE_USER'=>'livewhale',
'DATABASE_PASS'=>'password',
'DATABASE_DB'=>'livewhale',If you’re using a non-standard port (i.e., other than 3306), you can configure that here.
'DATABASE_PORT'=>’123',You also have the option to enable a secure connection to your database.
'DATABASE_SSL'=>true, // enable secure connection to MySQLIf your database requires a custom certificate for that secure connection, you can indicate those certificate files as well.
'DATABASE_SSL'=>true, // enable secure connection to MySQL
'DATABASE_SSL_KEY'=>'/var/ssl/mykey.pem',
'DATABASE_SSL_CERT'=>'/var/ssl/mycert.pem',
'DATABASE_SSL_CA'=>'/var/ssl/mycert.cabundle',
'DATABASE_SSL_VERIFY'=>true, // enable certificate verification, optional (recommended: true)Other Software
LiveWhale 1.7.1+ Accessibility Tool
As of May 2021, LiveWhale CMS 1.7.1 has an updated on-page accessibility scanner that requires a few additional Ubuntu packages.
libnss3-dev
libatk1.0-0
libatk-bridge2.0-0
libxkbcommon0
libxcomposite1
libxrandr2
libgtk-3-0
libgbm1
libx11-xcb1
These work for Ubuntu 18.04 and 20.04; the names could vary slightly if you’re on a non-Ubuntu linux distro. If you don’t have these packages, the on-page scanner will be hidden and you can use your own accessibility scanning tools or browser plug-ins.
NPM/NPX
LiveWhale leverages NPM/NPX to automatically define and install node modules and versions compatible with your version of the CMS.
To add recommended support for LESS, SASS, ES6, and more, you simply need to install Node.js version 10.x or 12.x. Instructions for installing Node.js on a number of distributions are available here. We recommend installing Node.js with the following under Ubuntu or other Debian based distributions.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs
Creating or Cloning a Development Server
In order to adequately support and service your LiveWhale CMS or LiveWhale Calendar installation, we require that you have a development (“dev”) environment.
Your dev environment is useful for testing new versions of LiveWhale, testing server updates, troubleshooting bugs, and working on custom development before moving it to production (“prod”).
If you host with us in the LiveWhale Cloud, these steps are all done for you. If you host your own site, use the below instructions to setup your dev server.
Your dev environment must be:
- Persistent – i.e., available at any time, and not regularly enabled/disabled
- Given a unique public DNS entry – e.g., dev.myschool.edu
- Accessible from an off-campus web browser
- Configured as similarly to prod as possible, in terms of PHP and MySQL versions, installed modules, etc. (At least initially—later you may want to use your dev server to test new versions of PHP/MySQL, too.)
If you choose, your dev environment may be:
- Restricted by IP (for SFTP or browser access)
- Only accessible to logged-in editors (for browser access)
Creating a New Dev Server
- Start with a web server that matches your prod environment as closely as possible, making sure to follow the LiveWhale server requirements.
- Copy the filesystem contents (in /livewhale and /public_html) to the new server, making sure to maintain or reset proper file permissions.
- Copy the database contents to a new database by creating a SQL dump of the the prod database and loading it into the dev database.
-
Edit /livewhale/core/config.php on the dev server, updating the hostname, SFTP credentials, and batabase credentials to point to your dev server. You may also want to turn on DEVELOPMENT_MODE and DISABLE_NOTIFICATIONS. For example:
$GLOBALS['LIVEWHALE_CONFIG']['HOSTS']=[ 'dev.myschool.edu'=>[ 'HTTP_HOST'=>'dev.myschool.edu', 'DATABASE_HOST'=>'localhost', 'DATABASE_USER'=>'livewhale', 'DATABASE_PASS'=>'*************', 'DATABASE_DB'=>'livewhale', 'FTP_HOST'=>'localhost', 'FTP_PORT'=>'', 'FTP_USER'=>'livewhale', 'FTP_PASS'=>'*************', 'FTP_PUB'=>'/var/www/dev.myschool.edu/public_html', 'FTP_CMS'=>'/var/www/dev.myschool.edu/livewhale', ... 'DISABLE_NOTIFICATIONS'=>true, // don't receive email notifications from this server 'DEVELOPMENT_MODE'=>true, // disable caching, enable error reporting ... -
If your dev server has a different directory structure than the production server you’re cloning from, double check the absolute paths included in these files and update if necessary:
- public_html/live/index.php
- public_html/livewhale/frontend.php
- public_html/livewhale/index.php
-
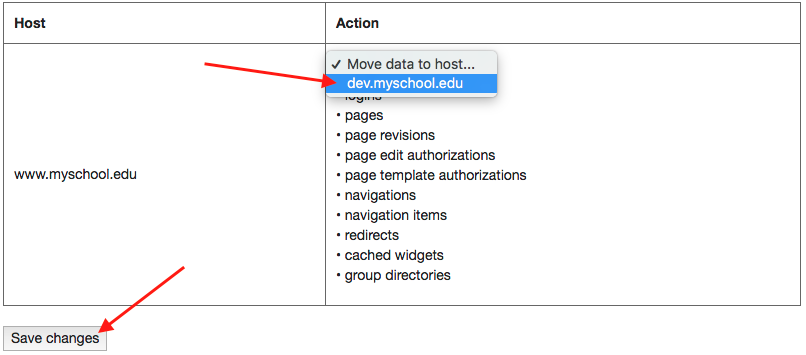
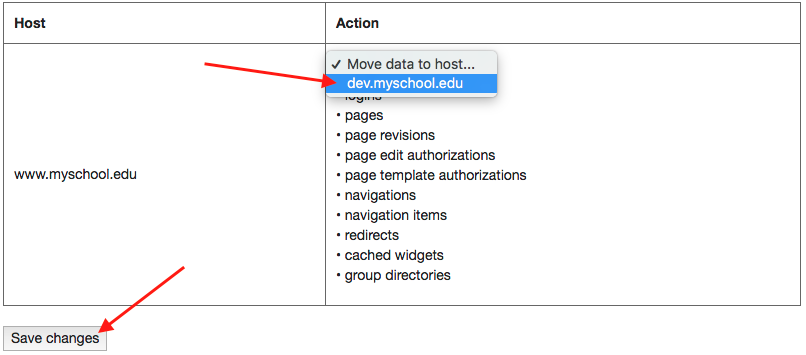
Then, login as an admin to your new site at dev.myschool.edu/livewhale. Once you’re logged in, visit /livewhale/?hosts to reassociate database info from www.myschool.edu to dev.myschool.edu. Make sure your config.php database setup is correct, otherwise you might accidentally overwrite prod info.

Completing this form will reassociate host-specific data (like pages and navigations) from www.myschool.edu to dev.myschool.edu. If you visit your site and none of the navigations are loading, that’s a clear indicator that ?hosts needs to be run.
-
That should be it! Visit your new dev site in the browser and confirm everything looks okay.
Development Mode
When you set 'DEVELOPMENT_MODE'=>true in your core/config.php settings, that has the following effects:
- disables all caching
- disables high availability and protection from traffic spikes
- disables minimization of all scripts and stylesheets
- disables search engine crawlers via robots.txt
This can help you work more quickly on theming or module development—your changes will be visible immediately without any caching—but for performance (and SEO), it’s not advised for a production server. In LiveWhale 1.6.2+, a dashboard notice will tell you if your site is in development mode.
Cloning to an Existing Dev Server
You may periodically wish to clone (or “sync”) the contents of your prod site over to dev.
-
Copy all files from prod to dev, except for /livewhale/core/config.php, which we customized in Step 4 above. This file contains the particular credentials for your dev host, SFTP, and database, and must not be overwritten with information from prod.
You may also need to exclude /public_html/.htaccess if it has custom redirects that reference your production URL.
You may also want to preserve any ongoing development work you have in /livewhale/client or /public_html/_ingredients.
- Double-check or reset proper file permissions.
- Copy the database contents from prod to dev by loading a SQL dump.
-
Login as an admin and visit /livewhale/?hosts to reassociate database info from www.myschool.edu to dev.myschool.edu.

File Permissions
The LiveWhale CMS SFTP user and Apache web server software both need the ability to access certain files and folders that comprise the website and the CMS software, so permissions are important to sort out early. We recommend using a single user (“livewhale”) and a single group (“www-data”) as a starting place. Some files need to be writeable by the apache user (“apache” in the example below, which should not be a part of the “www-data” group).
Backend
The LiveWhale CMS software is located outside the website root and must be writable by the LiveWhale SFTP user (usually “livewhale”) so that we can patch and update your CMS. Furthermore, Apache must be able to read everything inside the folder, and addition be able to write to /data and /log.
You can set backend permissions using these commands. Note: You may need to adjust your file paths or user/group names to match your server configuration.
chmod -R 0775 /livewhale
chown -R livewhale:www-data /livewhale
chown -R apache:apache /livewhale/data
chown -R apache:apache /livewhale/logFrontend
This is public web root as indicated in the Apache configuration (/public_html in this example). The CMS (s)FTP user must be able to read and write to the entire folder— unless you specifically intend to lock some content from CMS access. This specifically includes access to the frontend gateway /public_html/livewhale, the dynamic content /public_html/live (or other if you have set in config). And again, Apache must be able to read all files here, but only write to /public_html/livewhale/content for CMS upload and image/file storage.
You can set frontend permissions using these commands. Note: You may need to adjust your file paths or user/group names to match your server configuration.
To reset all front-end permissions:
(Note, this will overwrite any custom file/directory ownership you may have set.)
chmod -R 0775 /public_html
chown -R livewhale:www-data /public_html
chown -R apache:apache /public_html/livewhale/contentTo set permissions for only the front-end system folders:
1 |
chmod -R 0775 /public_html/livewhale |
SFTP Users
We recommend that developers on your team share access to the single “livewhale” SFTP user setup with most new installs. This way, any files/pages that are edited via SFTP will still have the correct permissions to be edited as needed by the CMS. You can setup public keys for individual users if you\’d rather not share password access.
Setting up SFTP key access
You may prefer to use public/private RSA keys rather than a password for your “livewhale” SFTP user. To do so, upload the keys as key.public and key.private to your server (recommended location: livewhale/integrations/sftp ) and then edit livewhale/core/config.php to include the full path to that directory:
'FTP_PUBLIC_KEY'=>'/path/to/livewhale/integrations/sftp', // directory containing key.public and key.private
Load Balancing
If your institution would like to deploy a load balanced server configuration for high availability, your LiveWhale-powered site will support it. Fully load balanced LiveWhale installations are also an option included in our Cloud Hosting services.
In a load balanced configuration, requests to your web site (www.you.edu) will be received by a load balancer, which will then direct traffic to one or another server containing your CMS and web files. In the event one of these servers goes offline, there is at least one other server that is able to handle further requests.
How to configure LiveWhale for load balancing
If you are already on a properly load-balanced server (see below), there are just a few simple configuration steps needed to make sure LiveWhale knows how your load-balanced server is setup.
-
Your LiveWhale configuration (livewhale/core/config.php) must specify the hostname or IP to the primary server for the FTP_HOST setting. (i.e., do not set the www.you.edu hostname here, nor localhost.) This will ensure that all SFTP transactions from any web host are targeting the primary server.
-
Your DATABASE_HOST should points to a single, shared database source, shared among all web nodes. This is either a hostname/IP for the primary host, or (ideally) a fully separate database server distinct from all web nodes. You may choose for that database host itself to be clustered.
-
In addition to the above changes, you should set the LB_PRIMARY value to the IP of your primary server, and populate the LB_SECONDARY array with the IP of each secondary node you have. LiveWhale uses these IPs to perform its own additional syncing of certain CMS content in order to ensure that critical items propagate from primary to secondary node(s) immediately, and independently from the general server syncing. Note that private IPs accessible from the web node are fine, public IPs are not required.
When you’re finished, your livewhale/core/config.php will look something like this:
1 |
$GLOBALS['LIVEWHALE_CONFIG']['HOSTS']=[ |
How to configure your server for load balancing
In order to load balance your server, you must have at least 2 web nodes. Choose one of the web nodes to be your “primary” server and the other to be “secondary”. The primary server is the one that the CMS will commit all SFTP transactions to, from any of the web nodes, and the one that White Whale will push CMS updates to, so you should supply us with a hostname or IP that is dedicated to the primary web node.
Setting up your server sync
You should configure your servers so that the primary server syncs unidirectionally to your secondary server(s) every 60 seconds. (Again, if you are using Cloud Hosting, we will do this for you.)
For a load balanced LiveWhale site, you should include at least the web files in that syncing process. For example, if you store all your vhosts at /var/www, then sync that entire directory to include all vhosts, including the CMS installation and all public web roots.
Additionally, you may want to sync directories like /etc (to propagate system configuration changes from primary to secondary) and /home (to propagate private documents for your users, who should SSH/SFTP to the primary node only).
Other server considerations
While it is not required, your hosting service may allow you to make use of an option that deploys a cookie which will force each unique user to remain connected to the same web node (primary or secondary) that they first landed on, through the entire duration of their web session. This can be enabled to further ensure there are no update latency issues with the use of load balancing.
You may also wish to configure a health check which will automatically drop failing web nodes from the pool of active servers so that end users are not affected in the event of a server-specific outage.
When using SSL, please ensure that internal https requests can be directed to your web nodes. If you plan to terminate SSL at the load balancer, you should still have an SSL-enabled vhost created on your web nodes, even if you do not deploy a valid SSL certificate on them.
Note that if you are maintaining a load balanced setup, it is critical that software package availability, versions, and configurations (such as php.ini) be kept in sync between your primary and secondary server(s). Unexpected issues may arise if your servers do not uniformly satisfy the CMS\’ software requirements.
Running multiple subdomains from one LiveWhale installation
LiveWhale CMS can support multiple subdomains, each with their own pages. Here’s an example of law.myschool.edu set up as an alternate subdomain on www.myschool.edu:
- DNS: Add for your desired subdomain (law.myschool.edu) a CNAME pointing to the load balancer or LiveWhale server.
- SSL: Ensure an SSL certificate (specific to your subdomain or wildcard) is installed at the load balancer level
- Via SSH
- Set up the new folder for your subdomain (e.g. /home/myschool/law.myschool.edu/)
- Copy .htaccess from public_html/ into your new folder
- Add symlinks for _ingredients, live, and livewhale folders
cd /home/myschool/ mkdir /home/myschool/law.myschool.edu cd law.myschool.edu ln -s ../www.myschool.edu/public_html/_ingredients _ingredients ln -s ../www.myschool.edu/public_html/live live ln -s ../www.myschool.edu/public_html/livewhale livewhale - Add virtual host records (SSL and non-SSL) pointing to the new /home/myschool/law.myschool.edu folder
- In LiveWhale core/config.php, copy your HOSTS record for the new subdomain, specifying the new URL and new web root directory:
// copy HOSTS entry for main site first $GLOBALS['LIVEWHALE_CONFIG']['HOSTS']['law.myschool.edu']=$GLOBALS['LIVEWHALE_CONFIG']['HOSTS']['www.myschool.edu']; // override HTTP_HOST $GLOBALS['LIVEWHALE_CONFIG']['HOSTS']['law.myschool.edu']['HTTP_HOST']='law.myschool.edu'; // override FTP_PUB web root $GLOBALS['LIVEWHALE_CONFIG']['HOSTS']['law.myschool.edu']['FTP_PUB']='/home/myschool/law.myschool.edu';
From here, you should be able to begin creating pages and assigning group directories using your new domain or subdomain.
Using a custom 404 error page
LiveWhale may return 404 errors in some situations, such as when a news story that no longer exists is requested. For this reason, you may configure LiveWhale to use the same custom 404 page that Apache is configured to use.
- First, make sure Apache is configured to use your 404 page. You may need to add
ErrorDocument 404 /_ingredients/templates/details/404.php
or similar to your public_html/.htaccess file. - Open the master LiveWhale config (/livewhale/core/config.php) for editing
- Find the host configuration for the web site you want to apply a custom 404 page to.
- Set ERROR_404 to the web-root relative url to the 404 page (for example: /404.php).
1 |
$GLOBALS['LIVEWHALE_CONFIG']['HOSTS']=[ |
Custom 404 using .htaccess
Typically your web server (Apache) will serve “404 Not Found” errors to a user if a bad request is made to your web site. Apache can be configured to use a custom error handler using the “ErrorDocument” directive. This should be done by your system administrator.
The “ErrorDocument 404” directive essentially tells the Apache web server that whenever it cannot find the file it needs in that directory and its subdirectories, it is to use the document specified in the URL that follows.
If you want a certain subdirectory to show a different 404 File Not Found message, you can always place a different .htaccess file into that directory. This will override any .htaccess files you have in the parent directories.
1
|
ErrorDocument 404 /custom-404.php
|
Note: The 404 error page template should use absolute urls for images, css, etc. only, so that these resources can be found from any location the 404 error is thrown. You must also not use LiveWhale’s page cache on your 404 page. That is, the first line of your 404.php should be
<?php require $_SERVER['DOCUMENT_ROOT'].'/livewhale/nocache.php';?> LiveWhale Support
LiveWhale Support