Widget templates allow you to design widgets with pre-determined settings and formatting from a template. Create your own templates and then use them with the steps below.
Applying a widget template
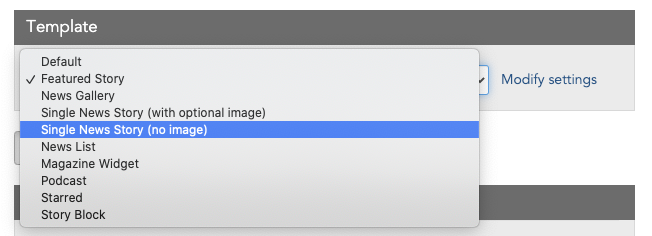
When creating a widget, the first option after you choose your widget type (if any usable templates exist) will be to select a template. It will use a “default” template to start, if one exists.

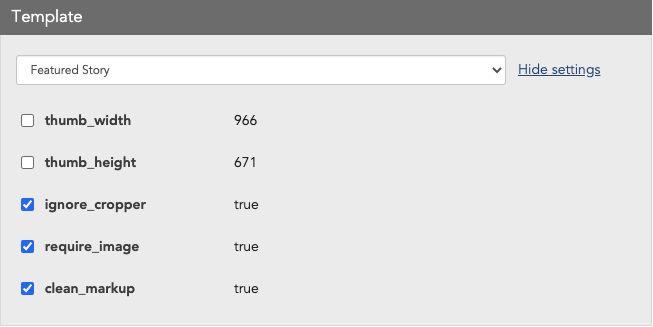
Once you’ve chosen a template, you can still edit any settings from the template in the widget editor by clicking “Modify setting,” and your changes will override those set in the template.

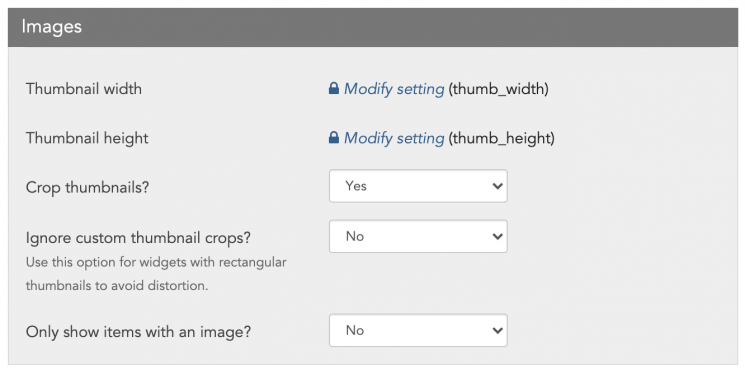
If you need to disable any settings from the template, click “Modify settings” near the top, and you can then check/uncheck any settings coming from the template on a per-widget basis.

Adding your own widget templates
You may have certain widget settings (like a formatting style) that you want to re-use over many different widgets. You can separate certain arguments into a widget template that’s saved in your _ingredients folder. That way, you can have any number of widgets reference that template, and when the template is updated, those widgets will inherit those changes automatically.
LiveWhale will scan _ingredients/templates/widgets/ for any XML files matching the format [widget type].[short name].xml. It will then parse those for a title that will be shown in the widget editor for that type, and any number of arguments (args) that will be applied when you choose that template.
In LiveWhale 2.16.0 and later, you can also add subdirectories to /_ingredients/templates/widgets/ to better organize your widget templates. LiveWhale will scan any subdirectories and will flag with a dashboard error if any duplicates are detected.
Example templates:
_ingredients/templates/widgets/events.my-test-template.xml
<widget type="template">
<title>My Test Event Template</title>
<args>
<arg id="format">{title}</arg>
</args>
</widget>_ingredients/templates/widgets/news.featured-story.xml
<widget type="template">
<title>Featured Story Format</title>
<args>
<arg id="format"><h2>{headline}</h2>{summary}</arg>
<arg id="class">featured-news</arg>
<arg id="max">3</arg>
</args>
</widget>Adding a widget template inline
Most widget templates will probably be applied to saved widgets. However, you can apply a widget template inline if you need.
To apply the template _ingredients/templates/widgets/news.featured-story.xml, you’d use the short name “featured-story” in the inline argument:
<widget type="news">
<arg id="widget_template">featured-story</arg>
</widget>For more examples of using and embedding LiveWhale Calendar widgets check out the docs here.
 LiveWhale Support
LiveWhale Support