Basic Page Editing
If all you need to do is edit text on Web pages, learning how to use LiveWhale takes only a few minutes.
Once you’re logged in, just click the “Edit Page” link in the top left corner of the page. (You’ll only see the link if you’re authorized to edit the page-and if the page contains editable regions.)
You will see areas of the page that have been predefined as editable regions switch into an editable mode. These areas will become surrounded by a box. Click inside any one of these regions, a toolbar will appear, and you can make the desired edits.
When you’ve finished making your page edits, click the Save and publish button. Your changes will be saved and published immediately. Click Save Draft to save a draft and resume work later without publishing. Upon returning to edit, you will be prompted whether you wish to resume editing the draft or edit the live copy.
Show a preview of the drafted content to other users, whether they’re LiveWhale users or not, you can distribute the public preview url associated with any drafted revision, available on the page history screen.
Note: If the web page you are editing is a detailed view of a content type item (a news story, event, etc.) and you have access to edit that item, you will get an additional “Edit this item” link in the editor toolbar providing quick access to edit the item in the backend administration interface.
Using the WYSIWYG toolbar
The WYSIWYG (What You See Is What You Get) toolbar contains a number of useful buttons to style and lay out content. It is very similar to WYSIWYG toolbars in commonly used word processing applications or other software like WordPress.
Select the text to style, or place the cursor where to insert an element, and then use the WYSIWYG buttons to perform the desired action.
From left to right, these include:
- Bold text
- Italicize text
- Underline text
- Add/edit link
- Remove link
- Style dropdown menu
- Remove formatting
- Unordered list
- Ordered list
- Table
- Align left
- Align right
- Align center
- Align full
- Outdent
- Indent
- Undo
- Redo
- Edit HTML source
- Insert image
- Insert media
- Insert widget
When you enter text into the editable field, all HTML formatting will be done for you. If you enter raw HTML syntax, you must use the “Edit HTML source” button.
Additionally, any content pasted from Microsoft Word will automatically be cleaned up.
Client-side spell-checking in WYSIWYG areas on both the dynamic modules and the Pages editor is enabled–users of recent versions of Firefox, Safari, or Chrome will see misspelled words underlined in red and can right-click to see suggested corrections.
Users who are working with tables in WYSIWYG regions should note that right clicking on table elements, such as a table row, will bring up a custom contextual menu containing special table editing options. To use the built-in OS contextual menu instead (such as for spell checking), simply right click on an element that is not related to tables.
Note: By default, pressing Enter/Return when typing in an editable field will insert a hard return (i.e., a paragraph break). If you’re typing an address or other format where less spacing is desired, press Shift+Enter to insert a soft return (i.e., a line break).
Creating a New Page
To create a new page, an administrator must first assign page and directory creation permissions to you.
There are two ways to create a new page.
Create a page from the navigation interface
- From the LiveWhale interface, click the Pages tab.
- Click Add a top-level page or link or Add sub-link.
- Click create a new page.
- Fill out the form to create a new page.
- Provide a page title. This is required.
- You may change the page path
- Creating new web pages in LiveWhale requires the existence of templates to use as the basis for new page. Under Choose a template, select the template you wish to use for your new page.
- Set optional description and keywords for the page. This will be added as a meta tag to the web page for improved indexing in search engines.
- Click Create this page. The new page will be added to your navigation automatically.
Create a page, independent of navigations
- From the LiveWhale interface, find the File Browser in Superpowers. (If this superpower is not available, the administrator has not assigned it to you.)
- Click on File Browser menu item. You will see a file system browser allowing you to navigate to the directory in which your new page should live.
- Once you’re in the directory where your new page should be, click the Add a new page here button. (If the button does not exist, an administrator has not assigned page creation permissions to you.)
- On the Add Page screen, fill out the form to create a new page. Provide all the information noted above and you may additional specify:
- If you wish to receive a notification when this page is edited, check the box labeled Subscribe to notifications about changes to this page.
- If you want LiveWhale to periodically send editors a reminder to update this page, check the checkbox labeled Send editors a reminder to update this page. Choose the schedule option to be notified to update this page’s content from the drop-down select (weekly, monthly, yearly). After choosing a schedule option, choose the date to count from (for example, monthly from this Monday), as well as the users who should be notified. You may either choose all editors for this page to have the notification sent to all editors with access, or choose “an e-mail address” to specify a specific e-mail address to send to.
- To save the new page and return to the LiveWhale interface, click Save these changes. If you wish to edit your page right away, click Save and view page.
Note: When creating a new page from a template, relative urls (such as to Javascript, CSS, or images) will be translated to absolute urls in order to work from any location in the directory hierarchy.
Deleting a Page
- From the LiveWhale interface, click the “Pages” tab. (If the Pages tab does not appear, the administrator has not assigned page editing permissions to you.)
- If the page you’re looking for is in a navigation, click its title to view the page details screen. Otherwise, click the “File Browser” submenu, navigate to the page’s directory, and then click the name of the page.
- On the page details screen, click the link “Delete this page”. The page will be deleted.
- If you wish to restore a deleted page at a later date, you can do so from the Trashcan or the File Browser.
Editing a Page Title
- Login to LiveWhale
- Go to your webpage
- On the LiveWhale page editor toolbar, click “Details”
- Then, click “Edit page details”
- Replace the title in the title field
- Click “Save this page”
Moving a Page
- Login to LiveWhale
- Go to your webpage
- On the LiveWhale page editor toolbar, click “Details”
- Then, click “Edit page details”
- In the area labeled “Page URL,” click “change”
- Accept the warning (“Are you sure you wish to change the page’s URL? The page’s location will be changed and all links to it will break.”) by clicking OK
- Type in your new page URL into the field
- Click “Save this page”
Make sure to test links to this page, or consider adding a redirect from the old URL to the new.
Note: This tool will only move a single page. If you instead need to move a whole directory (i.e. a page and its sub-pages), use the LiveWhale File Browser’s “Move or rename this directory” tool.
Duplicating a Page
LiveWhale 2.1.0 and above allows for easy duplicating of a page by following these steps:

- From the LiveWhale interface, click the “Pages” tab. (If the Pages tab does not appear, the administrator has not assigned page editing permissions to you.)
- Click “Your Pages.”
- Find the page you want to duplicate and check it off.
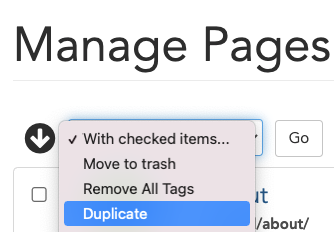
- From the “With checked items…” dropdown, select “Duplicate” and then click “Go.”
- The duplicate appear will appear with -copy added to the end of the URL and “copy” added to the end of the page title. Click the new page title and use the Edit Page Details interface change the title and URL to whatever you wish.
Reverting to an earlier version of a web page
- While editing a page, click load a previously saved version in the page editing WYSIWYG toolbar. This will display a drop-down menu allowing you to select and preview previously entered content for the editable regions on the current page.
- Once you have selected the version you wish to revert to, simply click Save and publish or Save Draft and the older content will replace the current content.
- To completely revert the page to its state on a particular date, including any template changes outside of editable regions, click the Details tab while on the page and click Edit Page Details.
- On the page editor, click the View revision history link. Use the date drop-down to find the version to restore.
- You may restore editable content only, or a full page restore, which may change the page’s template assignment as well
- Once you’ve found the version you wish to restore, you may click Preview to preview the page as it would look once restored.
- On the page history screen, the changes made on that date may also be displayed in green (newly added content) and red (removed content).
- Once you’re ready to restore the page, click Revert to this copy.
Restoring a deleted page
Sometimes—either through the LW interface, or directly on the server—you might delete a page by mistake. To restore it:
Restore from the Trash
-
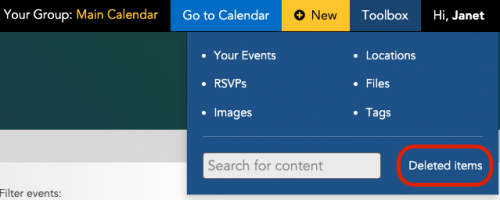
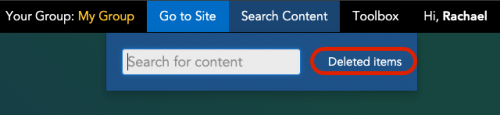
Click the “Deleted items” link to view deleted items for your group.
LWC: this link can be found under the Toolbox:


-
Try these recommended search terms:
By Type: Pages
By Group: All groups
By Time: Deleted on any date -
If you find the page there, check it off and use the dropdown to select “Restore” and click “Go.”
Restore from the File Browser
-
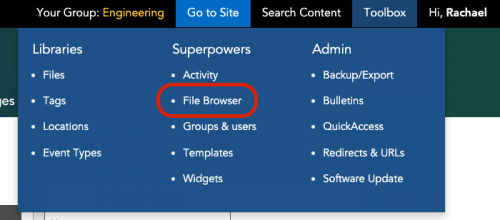
If you don’t find your page in the trash, check the File Browser under Superpowers.

-
Click the folder names to navigate to the folder where you want to look, and you may see a notice “We’ve found X deleted items in this directory. Show deleted items.”

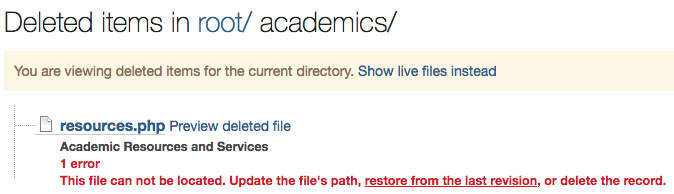
-
Click “Show deleted items.” If your item is there, you can have LW restore it from the most recent revision.

Restricting editable fields to admins only
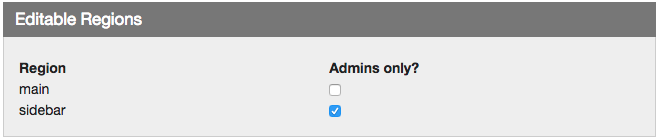
You can restrict access to certain editable areas to admins only. For instance, you might have a page with a main content area editable by everyone, but a sidebar you want only admins to edit.
You can accomplish this in two ways: globally, by adding the class “admin-only” to that field in your page template: <div id="sidebar" class="editable admin-only"></div>
Or, you can restrict fields on a page-by-page basis by checking off the “Admins only?” option for that field when editing the page details.

Adding custom code to a page
There are several ways to add custom code to a page.
-
To add custom scripts or styles to your whole site or a large group of pages, upload them to your theme’s /styles or /scripts folder.
-
If you add the code into an existing site-wide include or template file, you could use XPHP logic to only show it for certain groups or directories.
-
Upload your custom code into a separate file and place it on a page with a File Widget.
All of the above constitute best-practices for including code on your front-end web pages. However, we know in real-world situations, sometimes you just need to put a little bit of code on a single page: a special tracking code, a bit of CSS, that kind of thing. So, in LiveWhale, administrators have the ability to add custom code to individual pages from Edit Page Details.

 LiveWhale Support
LiveWhale Support