Forms in LiveWhale let you collect information from your site visitors with custom fields for whatever you might need.
Note: Make sure to consider HIPAA/FERPA when requesting personal information from site visitors, and PCI-compliance when requesting payment or credit card information. In general, requesting only directory information is the safest way to go.
Adding / editing a form
- From the LiveWhale interface, click the “Forms” tab.
- If you are adding a form, click “Add a New Form”, otherwise find and click on the form to edit
- Fill out the form with the relevant information for your form. See below for configuration options.
- When done, click the “Save this form” button.
Deleting a form
- From the LiveWhale interface, click the “Forms” tab. (If the Forms tab does not appear, the administrator has not assigned the forms module to you.)
- Find the form (or forms) you wish to delete in the list and check the box next to it.
- Choose “Delete” from the dropdown menu, and click “Go”.
You may also delete the item from the form edit screen:
- From the forms manager, find the form you wish to delete and click it.
- Click the “Delete” link on the right side of the screen. You will be prompted to confirm this action.
Note: The selected form(s) will be removed from the system. This action cannot be undone!
Accepting file uploads in a form
You can easily add one or more “file attachment” fields to your LiveWhale forms to allow submissions that include images, PDFs, and more.
For security reasons, LiveWhale does not permit users to upload any files with the following extensions: php, php3, php4, php5, java, cgi, exe, pl, html, htm, js, css, asp, cfm, cfml, shtm, shtml, dll, or vbs.
To further restrict allowed file types, you can set a comma-separated list of accepted file types in livewhale/client/global.config.php, for instance:
$_LW->CONFIG['ACCEPTED_FILE_TYPES']='jpg,gif,png,txt,rtf,pdf,doc,docx,xls,xlsx,csv';
However, note: if you set an ACCEPTED_FILE_TYPES configuration, this will apply to back-end editors uploading files to the LiveWhale Files library as well as users submitting forms.
Embedding a form in a web page
The forms widget normally displays a list of forms, each linking to the form itself. It is sometimes desirable to embed a single form directly in your web page. In such cases, you can use the special inline form widget.
An inline form widget should be given an id for the form that you wish to use. If you do not know the id of the form, click on it in the forms manager and click “Get Widget Code” to view the inline form widget, referenced by id.
Inline forms can be created from the widget editor.
Viewing and exporting form submissions
From the LiveWhale interface, click the “Forms” tab. (If the Forms tab does not appear, the administrator has not assigned the forms module to you.)
The manage forms screen will list all forms in your group.
Find the form you wish to view submissions for. If submissions have been made, a link to view submissions will appear beneath the form title. Click the link to view form submissions.
Submissions for the form will be listed by submission date, along with the other fields included in the form.
A checkbox is provided allowing you to select multiple form submissions and perform bulk actions from the “With checked items…” dropdown menu. To delete any submissions, check the checkbox next to the submissions you wish to delete, then select “Delete” from this menu and click the “Go” button. Use the “select all” link if you wish to select all items in the list.
To view a printable list of submissions, click “View printable”.
If you wish to export the submissions to a CSV file, click “Export CSV”. Submissions exported to CSV will automatically include the submission date as the first field in the CSV output.
Customizing variable names and option values
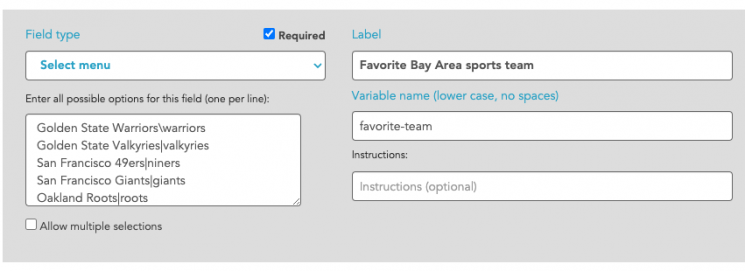
By default, form fields are assigned variable names that match their title, converted to lower case with underscores instead of spaces. So a field like “Favorite Bay Area sports team” would be assigned the variable name favorite_bay_area_sports_team .
You can customize this variable to anything you like, either to be more readable ( favorite-team ) or for use by a third party data application with different expected variable naming ( salesforce_5e236 ).
When adding options for checkboxes, radio buttons, and select menus, you’ll add your options as individual lines. You can also customize the data names for these options, by separating the label ( Golden State Valkyries ) from the data name ( valkyries ) with a vertical pipe character (`|`).

Allow custom styling of form elements
You can allow editors to choose styles for individual form fields.

These must be pre-configured in your global.config.php using the following syntax.
$_LW->CONFIG['FORM_STYLES']=[ // custom form element styles
'name'=>['What Appears in Dropdown', 'css-class-that-gets-added']
...
];For example, you might want to use bootstrap-style column sizes:
$_LW->CONFIG['FORM_STYLES']=[ // custom form element styles
'default'=>['Default', ''],
'half-width'=>['Half width', 'col-sm-6'],
'third-width'=>['1/3 width', 'col-sm-4'],
'sixth-width'=>['1/6 width', 'col-sm-2'],
'inline-options'=>['Inline options', 'inline-options']
);Pre-populating form fields from the URL
When linking to a form details page or an embedded form, you may want to pre-populate certain variables. This can grant you a lot of flexibility.
Since LiveWhale 1.7, you can do this by adding GET variables to the URL:
?lw_form_{FORM ID}_{FIELD ID}={VALUE}
For example, to pre-populate a few fields in form #123, you could link to
-
/my-form/?lw_form_123_444=My+Name -
/my-form/?lw_form_123_444=My+Name&lw_form_123_555=email@email.com -
Advanced: you can pre-populate multiple values in a set of checkboxes or a multiselect dropdown if you use something like http_build_query to provide the values in an array, e.g.
lw_form_123_444%5B0%5D=Value+1&lw_form_123_444%5B1%5D=Value+2&lw_form_123_444%5B2%5D=Value+3
Configuration Options
| Option | Description |
|---|---|
| Title | Required: Enter the title of the form |
| Star | If this content is especially important you can flag it as important, click the star in the section labeled “Star content” in order to highlight it. |
| Share content | By default this content will be shareable. Click the globe labeled “Share content” to un-highlight it to make the content not shared. |
| Introductory Text | Enter a brief introductory text, such as instructions to the user about what the form is and how to fill it out. |
| Thank you text or link | Enter a thank you text, visible to the user upon submitting the form, or URL where they should be brought. |
| Form Elements | Construct the form by adding as many form elements as you need. To add a new element, click “Add another element”. To reorder elements, drag an element by the crosshairs icon to a new position in the list. For each element, you will be able to set the element’s label, type, whether or not it is required, instructional/help text, and a list of possible options if appropriate for the element type. |
| Status | Scroll back up and find the status menu at the top righthand corner of the screen. Choose the status for this event. “Live” will publish the event immediately. “Hidden” will hide it from the web site until you are ready to publish it. |
| Tag | Tag the form with any relevant tags. Tags help sort and classify forms so that they can be directed to the proper location on your web site. You can click in the field labeled “Tags” and type a keyword; tags will be suggested to you. If you are unsure what tags are available in your group, click “Show all tags” to display them all and select the relevant ones. |
| Form Action | Choose a destination for the data submitted by users. You have the option of storing it in the database, e-mailing it, or both. If you choose to have it e-mailed, you will be presented with an additional field for an e-mail address(s). Email addresses should be comma-separated. |
| Only accept submissions | Restrict submissions to a particular range of dates, enter those dates in the section labeled “Only accept submissions on dates” |
| SSL security | If this form should be secured using SSL (HTTPS), check the box labeled “This is a secure form”. This only needs to be used if sensitive data is being transmitted to the server by visitors to the site. Your server must have a valid site certificate in order to use this feature. |
| Spam protection | Enables your system-wide captcha settings for this form (e.g., Recaptcha). |
Theming: Customize form “scroll to top” behavior
When an inline form is submitted and replaced with the success message, front-end JavaScript executes that scrolls the success message to the top of the viewport. However, this can end up behind fixed or sticky headers in your design.
In LiveWhale 2.21+, you can configure a CSS variable for --lw-top-offset: 100px; or similar (this can be different at each responsive breakpoint if you need) and LiveWhale will include this offset when calculating scroll-to-top behavior.
 LiveWhale Support
LiveWhale Support